4th Day
- Hey Guys Welcome to my 4th day of Blog writing, I'm last year student from Shiva ji University, Kolhapur. This post has been posted for beginners and professionals both and new post will have to be updated on Every Saturday & Sunday.
Q. Guys, What is Shadowing and how to prevent it ?
A. Shadowing is one type of features of JavaScript. Let's see example:
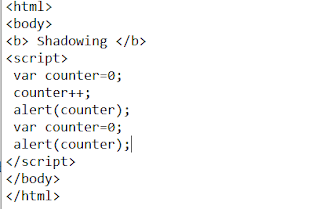
Input:
Explanation: Above mentioned simple Example, We create a function fun()1
and invoked fun1(); it given as output "This is fun1".
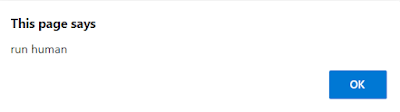
Output:
Note:
Suppose that by mistake we created same function more than one
times in that case 2nd function will become overlap on 1st function
this concept is known as Shadowing.
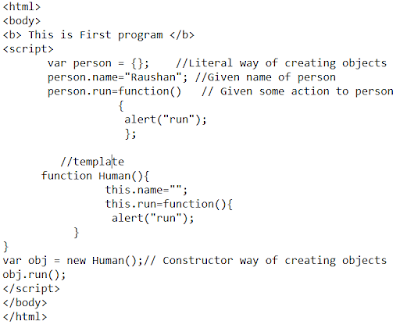
Example Input:
Explanation: Above two same function has been created and invoked then after
- It is Prevent to the shadowing in program. Its is defined as
- (function() { Statements })(); For Example:
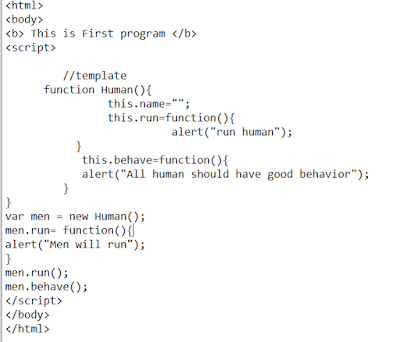
Input: