8th Day
Hey Guys, I'm very glad to share with you, We have already studied about VS CODE,
NODE JS, NPM . And today's we are going to study about TYPESCRIPT.
This concept is very important to start the Angular.
TYPESCRIPT
- Whole Angular has made in typescript.
- TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools. i.e. Any browser, any OS, anywhere JavaScript runs. Entirely Open Source.
- TypeScript extends JavaScript by adding types.
Basic comparison between JavaScript and TypeScript
- TypeScript is known as Object oriented programming language whereas JavaScript is a scripting language.
- TypeScript has a feature known as Static typing but JavaScript does not have this feature.
- In case of TypeScript,Var x =0; // TS compiler will treat as number. But when we assign like x="Raushan" it will show error like:
Important Points:
- TypeScript extends JavaScript and makes it strongly typed.
- Strongly typed means while we write the code the data typed checked.
- Advantages during development phase errors and issues will be caught.
- This is the TypeScript Code:
- But to execute this code we will have to be convert it into JS with VS Code terminal like
- Command : tsc file.ts . It will look like:

- TypeScript translates/ transpiles /convert to JavaScript.
- All JavaScript Code are valid for TypeScript code. For Example: alert("Hello"); .

- TypeScript is known as Object oriented programming language.
- TypeScript gives you benefit OOP, Classes,==> Closures and IIFE.
- For Example:

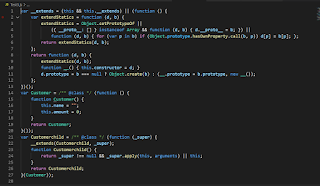
In JS code it will convert like: Closure
- Using Inheritance Concepts:

Its JS Code will be:
So friend If you have any mistakes in any articles you can send me on my email:1809raushan@gmail.com.
Thank You...




No comments:
Post a Comment