9th Day
Hey Guys, I hope that you are also enjoying with my blogs and today's we will study about :
VARIABLE DECLARATION:
- Syntax: Var [identifier]:[type-annotation]=value;
- For Example: we can write like
- var name:string = ”Raushan”
- var name:string; //The variable is a string variable
- var name = ”Raushan” //The variable’s type is inferred from the data type.
- var name; // Its value is set to undefined by default
CREATING OBJECT
We have created a file of TypeScript in Vs Code : Customerfile.ts
Input:
- We are importing Customerfile:
- import { className of Addressfile } from "./Filename of Addressfile"
- For Example: import{ Address} from "./Addressfile" like as:

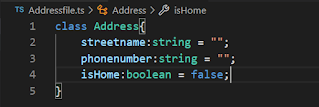
- For Exporting to Addressfile: export Class Address like as:

IMPORTANT POINTS: - In Single Address file, We can have multiple address classes.
- We have two files which has above mentioned so we will compile it with the help of terminals.
- First we will compile Addressfile and then Customerfile like as:

- But Suppose in project has more files then instead of use tsc in each file we can make TS CONFIG FILE. Through command: tsc --init
- For Example:

tscconfig.jsonfile created successfully.
- JSON: it means JavaScript object Notation. It is a format which data represeted using curly braces. For Example: for single Purpose
- { "name":"Raushan","Address":"Kolhapur"}
- For more data we can use :[ { "name":"Raushan","Address":"Kolhapur"}, { "name":"Manjhi","Address":"Kolhapur"}]
For more Details you can go through this link click here
- So friend If you have any mistakes in any articles you can send me on my email:1809raushan@gmail.com.
Thank You...





No comments:
Post a Comment