14th Day
Hey Guys, I hope that you are enjoying with my blogs writing and today's we will cover some concepts .
 Angular is a framework that is used to create web application. Angular uses typescript to write our business logic and method but browser does not understand typescript. The browser understand JavaScript . so that's why Angular CLI come into picture.
Angular is a framework that is used to create web application. Angular uses typescript to write our business logic and method but browser does not understand typescript. The browser understand JavaScript . so that's why Angular CLI come into picture.
Angular CLI is a command-line interface tool that use to initialize, develop, scaffold and maintain Angular application directly from a command shell. It help us to create projects easily and quickly.
- Run given command to Install Angular CLI ,Project creation, and compile on VS Code.
- To check Angular CLI is installed or not run "ng version" on VS Code Terminal.
- Create new project using command " ng new project_name" after completion.
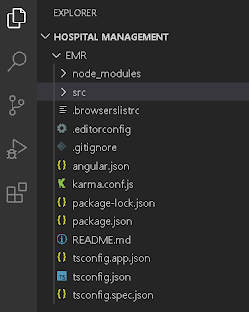
- node_modules: The node_module directory is only for build tools. That packege.json file in the app root defines what libraries will be installed into node_module when you run npm install
- src : Which contain the main code files related to our angular application
- app Folder: The app folder contains the files, you have created for app components.
- app.component.css : This file contains the cascading style sheets code for your app components.
- app.component.html: This file contains the html file related to app component.
- app.component.ts: This is most important typescript file which includes the view logic behind the component.
- app.module.ts: This is also a typescript file which includes all the dependencies for the website. This file is used define the needed module to be imported.
- angular.json : It is very important configuration file related to your angular application.
- packege.json : This is npm configuration file. It includes details about your website's package dependencies along with details about your own website being a package itself.
- packege-lock.json :This is an auto-generated and modified file that gets updated whenever npm does an operation related to node modules or package.json.
- tsconfig.app.json : This is used to override the tsconfig.json file with app specific configurations.
- tsconfig.json :This is typescript compiler configuration file.
- tsconfig.spec.json :This overrides the tsconfig.json file with app specific unit test configuration.
Learn this Concepts in more details
Thank You...


ليست هناك تعليقات:
إرسال تعليق