12th Day
Hey Guys ,I hope that you are enjoying with my blogs writing and today's we will cover some concepts like:
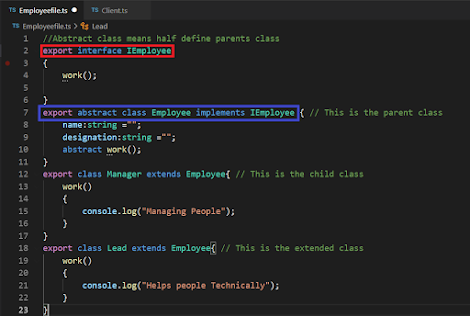
- A TypeScript Abstract class is a class which may have some unimplemented methods. These methods are called abstract methods. We can't create an instance of an abstract class. But other classes can derived from abstract class and reuse the functionality of base class.
- SYNTAX:
- Semantically, Abstract class means half define parents class and we can also say that Employee class is a generalization class but not in all conditions.
- Remember that, Parent class and generalization class has some difference, it has not each and every condition same.
- In some parent classes has all method implemented and it has not any half define class in that case it is not a generalization class.
- Concrete/specialization class means child class.
- Interface has such type of properties which can not provide any type of implementation but we can define its properties and function only.
- Impact Analysis means whenever we change only one places then you will have to change many places.
- SYNTAX:
|
INTERFACE |
ABSTRACT |
|
1.
In Interface, all members are abstract. |
·
But in this case its some members are abstract
and some are fully implemented. |
|
2.
Interface supports multiple inheritances. |
·
But abstract class does not support multiple
inheritances. |
|
3.
Interface is a CONTRACT, LEGAL<,
ENFORCEMENT -> impact analysis. |
·
Abstract class is a half define parent class |
|
4.
TypeScript Interface has zero JavaScript code. |
·
But abstract class compile to JavaScript
function. |
- So friend If you have any mistakes in any articles you can send me on my email:1809raushan@gmail.com.
Thank You...


ليست هناك تعليقات:
إرسال تعليق