13th Day
Hey Guys, I hope that you are enjoying with my blogs writing and today's we will cover some concepts like
Q. What is Angular? .
Angular is an application design framework and development platform for creating efficient and sophisticated single-page apps.
Angular is a binding framework.it helps you to bind angular model.
Angular JS is an open source JavaScript framework that is used to build web applications. It can be freely used, changed and shared by anyone.
Angular or Angular JS is developed by Google.
It is an excellent framework for building single phase applications and line of business applications.- Our AngularJS tutorial includes all topics of AngularJS such as MVC, expressions, directives, controllers, modules, scopes .
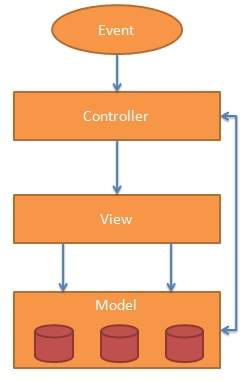
- MVC stands for Model View Controller.
- It is a software design pattern for developing web applications.
- It is very popular because it isolates the application logic from the user interface layer and supports separation of concerns.
- The MVC abstraction can be graphically represented as follows.

- A Model View Controller pattern is made up of the following three parts:
- Model: It is responsible for managing application data. It responds to the requests from view and to the instructions from controller to update itself.
- // Object creating for Customervar Customerobj = new Customer();
- View: It is responsible for displaying all data or only a portion of data to the users. This is the view coding.
- Name :<input type "text"name="" onchange= "CustomerUIBinder()" id="txtName"><br>Address :-<input type "text"name="" onchange= "CustomerUIBinder()" id="txtAddress"><br><input type ="button"value="Save" onclick="Save()"/>
- Controller: It is responsible to control the relation between models and views. It responds to user input and performs interactions on the data model objects.
- //this function will connect to code of class and UI codefunction CustomerUIBinder(){Customerobj.name = document.getElementById("txtName").value;Customerobj.address = document.getElementById("txtAddress").value;}
- Angular is given something is called as Directives.
- AngularJS directives are extended HTML attributes with the prefix
ng-. The
ng-appdirective initializes an AngularJS application.The
ng-initdirective initializes application data.The
ng-modeldirective binds the value of HTML controls (input, select, textarea) to application data.
Learn more detail to this concept
Thank You...

ليست هناك تعليقات:
إرسال تعليق